
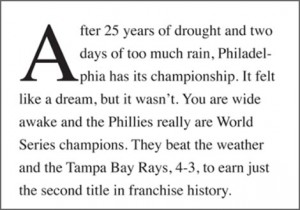
Drop cap is simple enlarging the first letter of a body of text to draw readers attention. It is a very popular effect used in magazines and newspapers as well as online content because it is attractive and effective.
OVERVIEW
There are many different ways of accomplishing this task but the most effective way I found was through the use of a CSS stylesheet.
You may be aware that CSS stylesheet is allows design information to be stored in one location to make it easier to make broad changes (i.e. font size, font type, color, etc.)
So I started looking around and there were some very good suggestions (see below in the resource section), but I just could not make any of them to work in my particular situation so I decided to outline how I did it. Hope it will work for you as well 😉
REQUIREMENT
- WordPress.ORG v.3.3.1 or higher (this article applies to self-hosted wordpress.ORG, NOT wordpress.COM)
- Genesis Framework v.1.8.1 or higher
- Genesis Child theme – any version
STEP-BY-STEP INSTRUCTIONS
In general, I do NOT like installing WordPress plugins for two reasons:
- Security – WordPress gets updated quite often to address security issues; I find that most plugins are not maintained often (free ones anyway)
- Performance – there is an inverse relationship between the number of installed plugins vs. web server performance. More plugins force a web server to work harder, meaning your site may run slow (not good in terms of user experience)
So here is how I used CSS declarations to utilize dropcaps:
Step 1 – I use Hostgator so I logged in, then opened up a file manager
Step 2 – Navigated to where the style.css was located within the magazine child theme folder;
Step 3 – Opened it for editing
Step 4 – opened another Firefox window and downloaded Eka Kurniawan’s plugin (see below for the link)
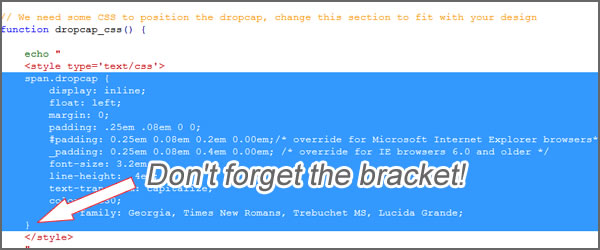
Step 5 – Open the dropcap-shortcode.php in your text editor and copy the highlighted text
 (here is the actual code)
(here is the actual code)
span.dropcap {
display: inline;
float: left;
margin: 0;
padding: .25em .08em 0 0;
#padding: 0.25em 0.08em 0.2em 0.00em;/* override for Microsoft Internet Explorer browsers*/
_padding: 0.25em 0.08em 0.4em 0.00em; /* override for IE browsers 6.0 and older */
font-size: 3.2em;
line-height: .4em;
text-transform: capitalize;
color: #c30;
font-family: Georgia, Times New Romans, Trebuchet MS, Lucida Grande;
}
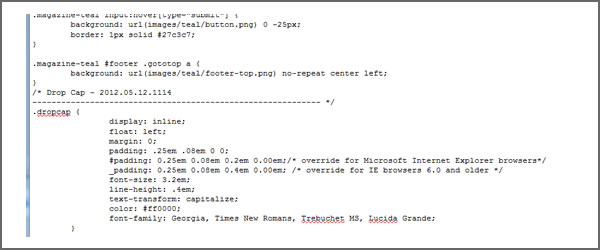
Step 6 – Switching to the FF window containing the Genesis – Magazine STYLE.CSS, past the code to the end;
 Step 7 – Go to you page or post and simply use <span class=”dropcode”> </span> HTML tags to make your first letter a drop cap. That’s it!
Step 7 – Go to you page or post and simply use <span class=”dropcode”> </span> HTML tags to make your first letter a drop cap. That’s it!
LAST WORDS
- backup your style.css before making any changes; that way, you can revert to your backup if your new changes are no good;
- If you have existing (and lots of) posts and pages, you can try using the automated route as outlined in the Binaryturf.com article. Unfortunately, this did not work for me because each of my post/page contained an image at the top
RESOURCES
Greg Rikaby – http://gregrickaby.com/2011/04/how-to-create-drop-caps-in-thesis-and-genesis.html
Binary Turf – http://www.binaryturf.com/code-auto-dropcap-thesis-wordpress-themes/
Eka Kurniawan – http://wordpress.org/extend/plugins/drop-cap-shortcode/
